Load time has become one of the most important factor if you want to keep your visitor happy and stays at your site. A lot of people prefer blog with fast load time compared to the one with slow load time. Even though the blog with fast load time doesn't guarantee a better interface. So what you need to keep in mind is you need to make the load time of your blog as fast as possible. Here I'll give you some tips to improve the load time of your blog by compressing the CSS of your blog.
How to Compress CSS
There is a website that allow you to simply copy paste the code to the site and it will automatically compress your CSS code. You can visit the site here CleanCSS
Now some of you might wonder what do you need to do with this website, well simply you need to get the CSS code from your site and paste it there, it will automatically compress it for you. Now where do you get the CSS file? This is a short tutorial that will help you with that.
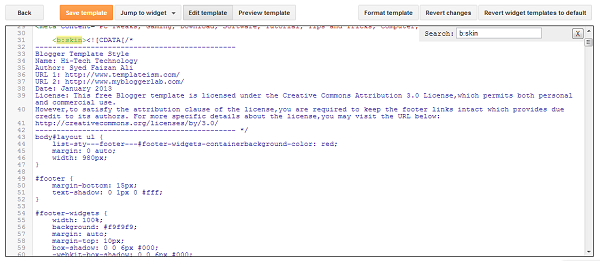
Most of the CSS file in blogger's blog is stored within this HTML tag
After you copy the code paste it to the box in CleanCSS site. In the compression option you can change how hard does the website will compress the code. Setting it to standard usually provide you with the best result. After you done that just press process CSS. You will get the compressed CSS bellow it, just copy paste all of the new CSS code between <b:skin> and </b:skin> and replace the old CSS. You will see your blog change a little bit don't worry because that is how this thing work, you will also notice the load time become faster than before.
Thanks for reading our article at Technozzz, check out other tutorial to get free backlink from gov site
<b:skin>...</b:skin>
This is the comparison to show you how effective it could be, the above picture is after and the bellow picture is before ( because before and after is too mainstream ). By the way CleanCSS also fix some error in CSS code, so it does double job for you freely
Thanks for reading our article at Technozzz, check out other tutorial to get free backlink from gov site





Post a Comment